どうも、まーちゃん( @machannoie ) です。
今日はワードプレスで作ったブログのサイドバーにTwitterのタイムラインを埋め込む方法を解説します。
今回の記事はそれ以降の新しい設定方法ですのでご安心ください。
それでは早速みていきましょう!
※twitterアカウントは事前に作っておいてください。
タイムラインのコードを取得する
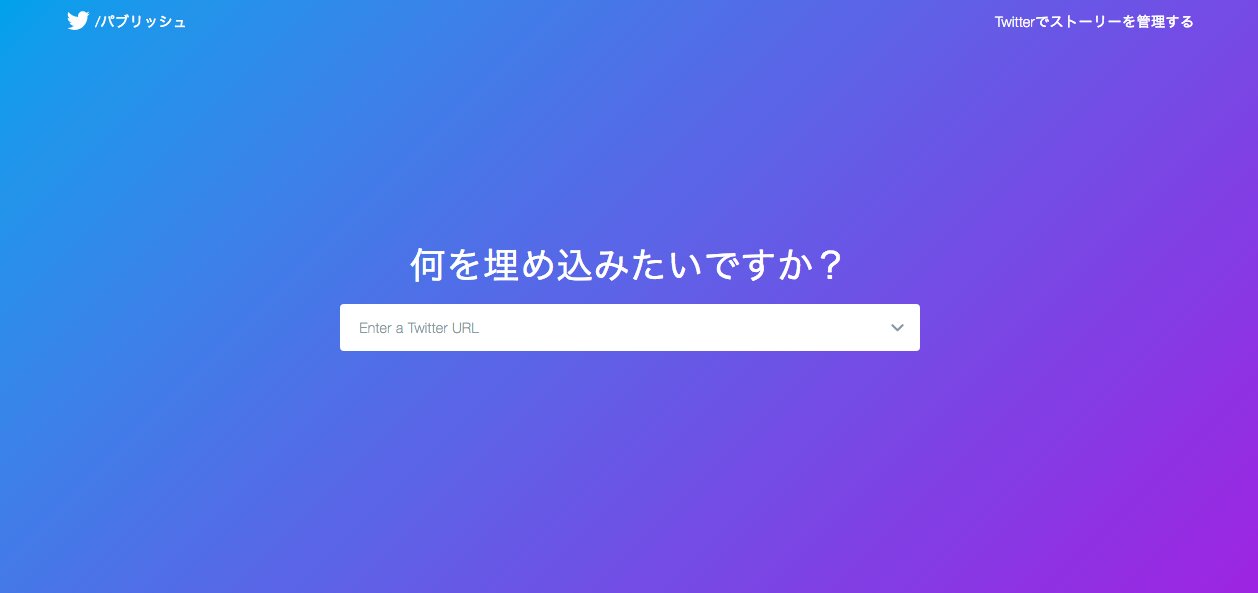
タイムラインのコードはこちらから取得できます→ タイムラインコード取得

作成したいtwitterのURLを入力します。
URLとは「https://twitter.com/アカウント名/」です。
アカウント名とは@アットマーク以降の事です。@を抜いた物を書きましょう。

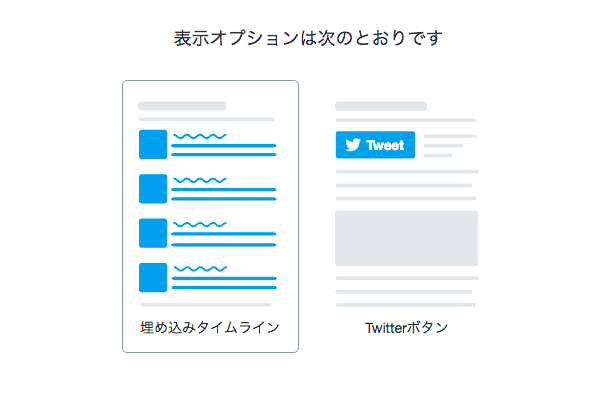
次に左側の「埋め込みタイムライン」をクリックします。
そうすると以下のような画面になります。

次はサイズを変更していきます。
サイドバーに最適なサイズに変更
先ほどのままでもいいんですが、よくサイドバーに表示されているタイムラインはもう少し小さいサイズなので、予めここでサイズ変更しておきます。
青文字の「カスタマイズオプションを設定する」をクリック。
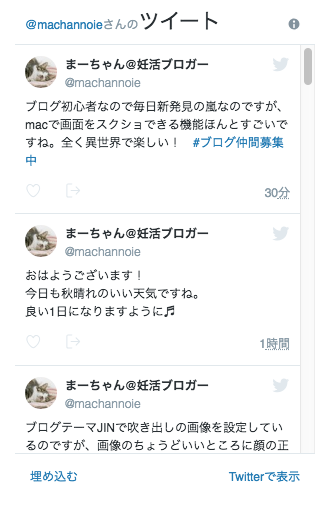
ちなみに300×500で設定するとこんな感じです↓

そして入力が終わったら忘れずに「更新」ボタンを押します。
あたらめて「コードをコピー」ボタンを押し、Twitter側の事前設定は完了です!
あともう一息ですので頑張りましょう^^
WordPress側で設定
まずダッシュボードで「外観」→「ウィジェット」を開きます。
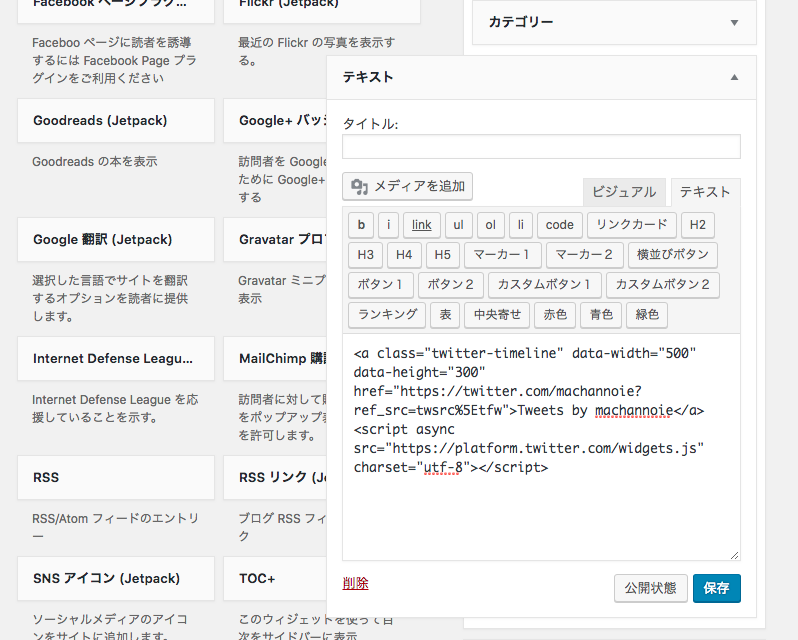
「テキスト」任意のテキスト → PCサイドバー → ウィジェットを追加
テキスト入力画面が出てきますので、テキストに先ほどTwitter設定側でコピーしたコードを入力します。
入力はビジュアルではなくテキスト側に入力してくださいね。(間違えてビジュアル側に入力すると「テキストに入力した方がよくない?」って注意が出ますので大丈夫ですよ。)
入力したら「保存」をクリック。

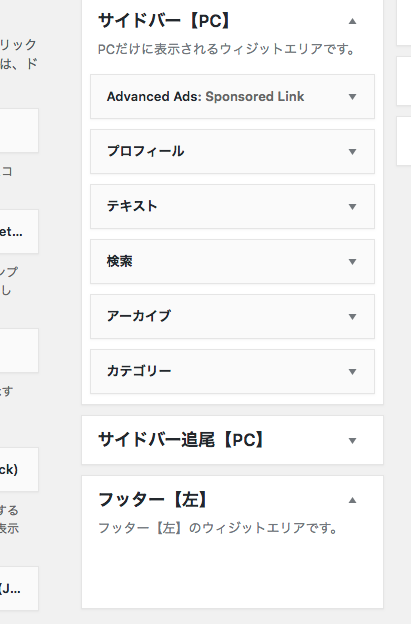
そうするとサイドバーに「テキスト」の項目が新たに追加されています。

最初は一番下に追加されていますので、ご自身のブログで好きな位置に設定できます。
私はプロフィールを読んで興味を持ってもらえた方にタイムラインも読んでもらえるように、プロフィールの下に設定しました。設定は「テキスト」の項目にカーソルを合わせると4つ方向の矢印が出ますので、それで上下に移動させられます。
これで実際にご自身のブログに設定されているかご確認ください。
以上で設定は終了です!
JINではプロフィールの下に可愛い「follow me!」のボタンが表示されるので改めてフォローボタンは設定していませんが、同じ要領でTwitterのフォローボタンも作成可能です。
いかがでしたでしょうか?
せっかくなのでTwitterと連携させて、より多くの方に興味を持ってもらえるようにぜひ設定してみてくださいね。お疲れ様でした!